Selenium WebDriver supports dynamic web pages where page elements may change without reloading the page. Selenium WebDriver supplies developers with a well-designed object-oriented API with enhanced support for advanced problems of web application testing. Here we are trying to exhibit how to use Selenium to access GUI objects with web applications.
User friendly websites require GUI (Graphical User Interface) objects for users to interact with the application. A web application may have GUI objects like Test boxes, Radio buttons, Check boxes, Drop-down, Drag etc.
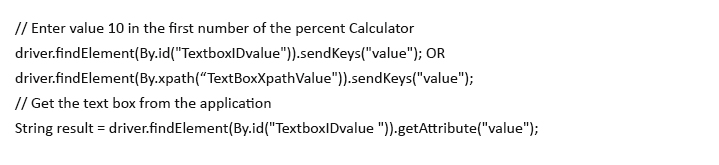
Text Box Interaction
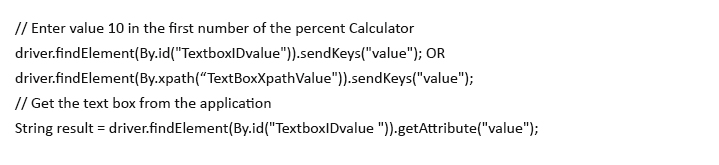
We place the values in a text box using the ‘sendkeys’ method. Also we can retrieve text from a text box using the getattribute(“value”) command.

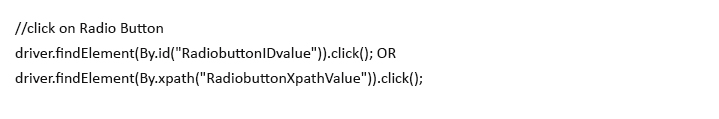
Radio Button Selection Process
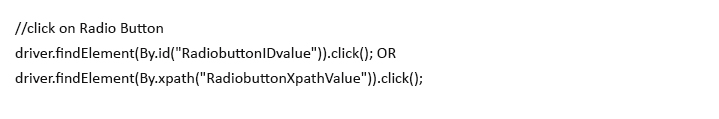
To select a radio button using the ‘click’ method and reverse the function; unselect using the same ‘click’ method.

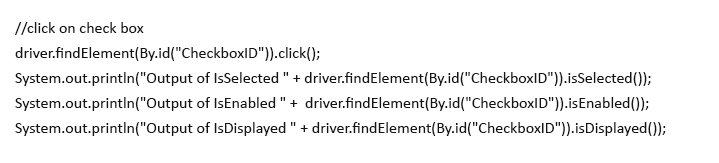
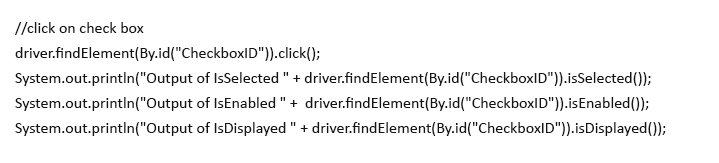
Check Box Selection Process
We can select a check box using the ‘click’ method and uncheck using the same ‘click’ method.

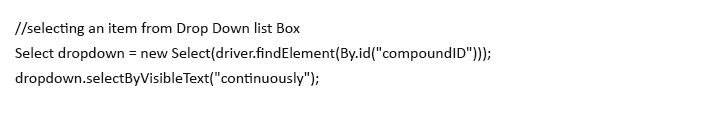
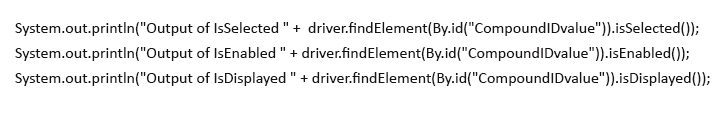
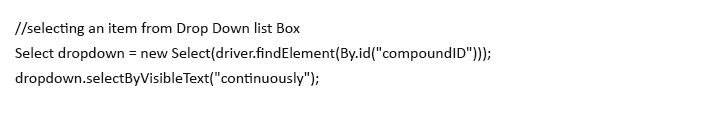
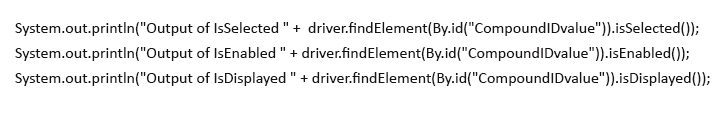
Drop Down Item Selection Process
To select Drop-down item, an option using ‘selectByVisibleText’ or ‘selectByIndex’ or ‘selectByValue’ methods.

//We can also use dropdown.selectByIndex(1) to select second element as index starts with 0. We can also use dropdown.selectByValue(“”);

How to use Synchronization
To synchronize between script execution and application, sometimes we needs to wait after performing desired actions. We can apply wait through various ways like Thread Sleep, Explicit Waits, Implicit Wait and Fluent Wait. Let’s discuss all possible wait types used for synchronization.
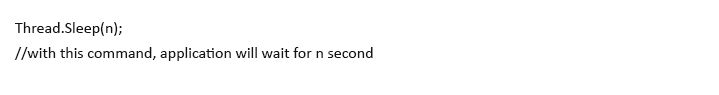
1. Thread.Sleep: Thread.sleep is a static wait and it is sleep without condition hence it not recommended or a good way to use in scripts.

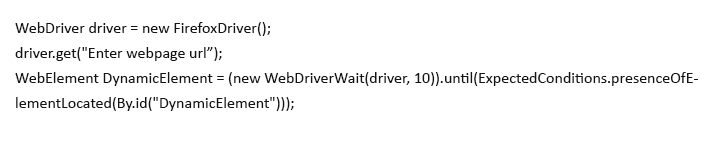
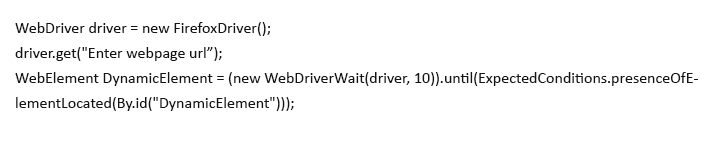
2. Explicit Waits: An ‘explicit wait’ waits for certain condition to occur before proceeding further. It can be used when we wants to click or act on an object once it is visible.

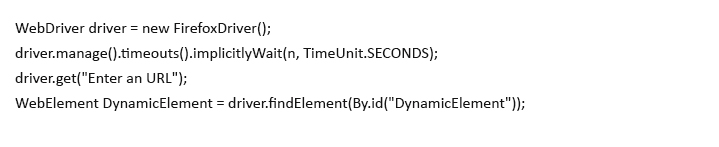
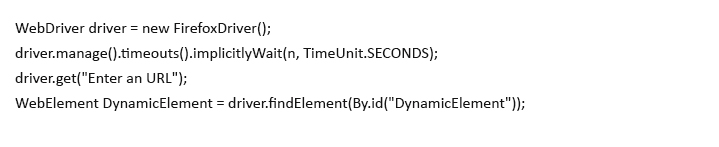
3. Implicit Wait: When WebDriver cannot locate an object immediately because of its unavailability, we may use implicit wait. It will allow script to wait for a specified implicit wait time, and will not try to find the element again during that time period. Once the defined time limit is crossed, the WebDriver will try to search the element once again. Upon success, it proceeds with the execution; upon failure, it throws an exception. It is a kind of global wait which is applicable for the entire driver.

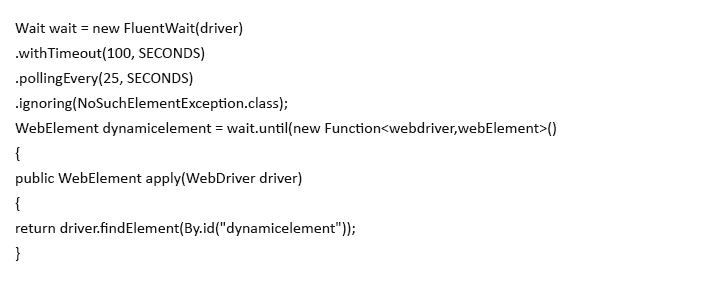
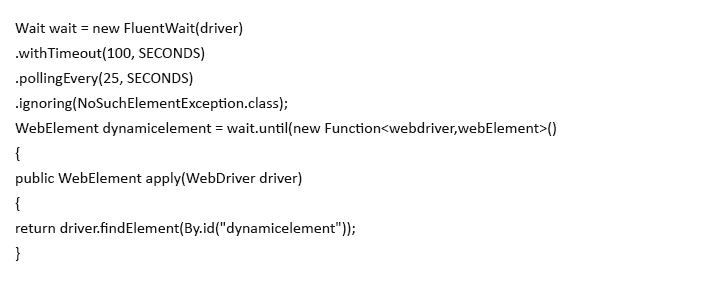
4. Fluent Wait: It defines the maximum amount of time to wait for a condition to succeed, as well as the frequency to check the existence of the object condition. Like if we has given 100 seconds to check an element to be available on the respective web page, but it may also check its availability once in every 25 seconds.

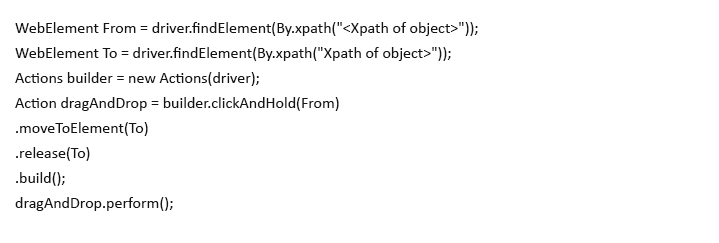
Drag & Drop Operation
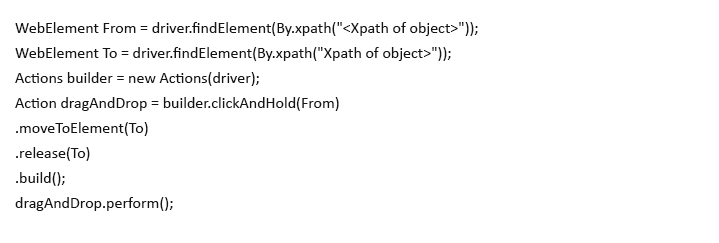
Sometimes in web applications, there might be a functionality like ‘Drag & drop’ procedure. We needs to perform a ‘drag and drop’ operation by picking up an element from one position of tree grid and drag to another position.

Keyboard Actions implementation
Following keyboard’s Key press may be used to perform keyboard actions:
1. sendKeys– Sends keys to the keyboard representation in the browser.

2. pressKey– Press any function key on the keyboard like “F1”, “F2”, “Tab”, “Control”, etc.

3. releaseKey– Release a key on the keyboard after executing the key press event. It usually holds good for non-text characters.

Mouse Actions implementation
As we know that Mouse can many points and movements. Here are the syntax to call mouse actions using Selenium WebDriver which one would come across in most of the applications
Click– Click the mouse buttons. We can also perform a click based on coordinates.

1. contextClick– Executes a context click/right-click on an element or based on the coordinates.

2. doubleClick– Executes a double-click on the webelement or based on the coordinates. If left empty, it performs double-click on the current location.

3. mouseDown– Executes a mouse-down action on an element or based on coordinates.

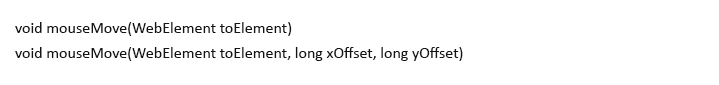
4. mouseMove– Executes a mouse-move action on an element or based on coordinates.

5. mouseUp– Releases the mouse usually followed by mouse-down and acts based on coordinates.

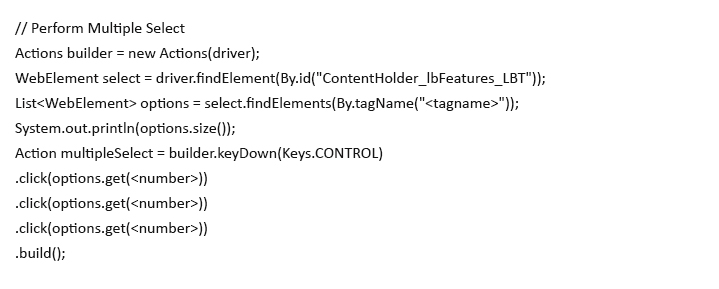
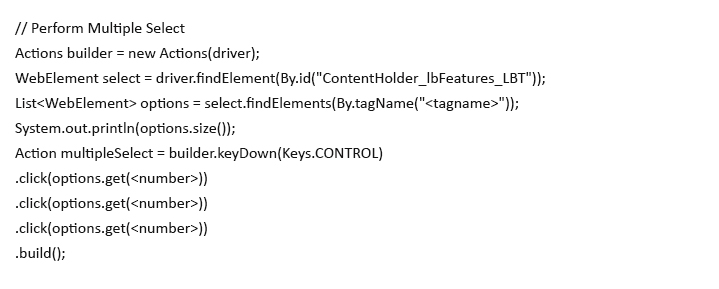
Multi Select (List Box or Text Area) value selection
Sometimes we would be in a situation to select two or more items in a list box or text area.

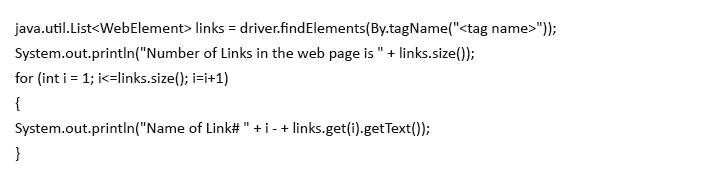
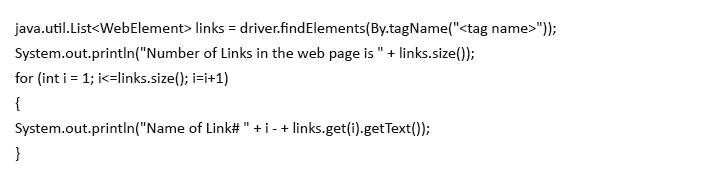
Find all available links in web page
Wes might be in a situation to find all the links on a website. We can easily do so by finding all elements with the Tag Name “a”, as we know that for any link reference in HTML, we need to use “a” (anchor) tag.

Conclusion: Selenium drives the testing using the driver object that identifies the elements on screen using id, xpath etc. Through these functions, we can identify GUI objects of web applications through selenium web driver.Selenium WebDriver supports dynamic web pages where page elements may change without reloading the page. Selenium WebDriver supplies developers with a well-designed object-oriented API with enhanced support for advanced problems of web application testing. Here we are trying to exhibit how to use Selenium to access GUI objects with web applications.
User friendly websites require GUI (Graphical User Interface) objects for users to interact with the application. A web application may have GUI objects like Test boxes, Radio buttons, Check boxes, Drop-down, Drag etc.
Text Box Interaction
We place the values in a text box using the ‘sendkeys’ method. Also we can retrieve text from a text box using the getattribute(“value”) command.

Radio Button Selection Process
To select a radio button using the ‘click’ method and reverse the function; unselect using the same ‘click’ method.

Check Box Selection Process
We can select a check box using the ‘click’ method and uncheck using the same ‘click’ method.

Drop Down Item Selection Process
To select Drop-down item, an option using ‘selectByVisibleText’ or ‘selectByIndex’ or ‘selectByValue’ methods.

//We can also use dropdown.selectByIndex(1) to select second element as index starts with 0. We can also use dropdown.selectByValue(“”);

How to use Synchronization
To synchronize between script execution and application, sometimes we needs to wait after performing desired actions. We can apply wait through various ways like Thread Sleep, Explicit Waits, Implicit Wait and Fluent Wait. Let’s discuss all possible wait types used for synchronization.
1. Thread.Sleep: Thread.sleep is a static wait and it is sleep without condition hence it not recommended or a good way to use in scripts.

2. Explicit Waits: An ‘explicit wait’ waits for certain condition to occur before proceeding further. It can be used when we wants to click or act on an object once it is visible.

3. Implicit Wait: When WebDriver cannot locate an object immediately because of its unavailability, we may use implicit wait. It will allow script to wait for a specified implicit wait time, and will not try to find the element again during that time period. Once the defined time limit is crossed, the WebDriver will try to search the element once again. Upon success, it proceeds with the execution; upon failure, it throws an exception. It is a kind of global wait which is applicable for the entire driver.

4. Fluent Wait: It defines the maximum amount of time to wait for a condition to succeed, as well as the frequency to check the existence of the object condition. Like if we has given 100 seconds to check an element to be available on the respective web page, but it may also check its availability once in every 25 seconds.

Drag & Drop Operation
Sometimes in web applications, there might be a functionality like ‘Drag & drop’ procedure. We needs to perform a ‘drag and drop’ operation by picking up an element from one position of tree grid and drag to another position.

Keyboard Actions implementation
Following keyboard’s Key press may be used to perform keyboard actions:
1. sendKeys– Sends keys to the keyboard representation in the browser.

2. pressKey– Press any function key on the keyboard like “F1”, “F2”, “Tab”, “Control”, etc.

3. releaseKey– Release a key on the keyboard after executing the key press event. It usually holds good for non-text characters.

Mouse Actions implementation
As we know that Mouse can many points and movements. Here are the syntax to call mouse actions using Selenium WebDriver which one would come across in most of the applications
Click– Click the mouse buttons. We can also perform a click based on coordinates.

1. contextClick– Executes a context click/right-click on an element or based on the coordinates.

2. doubleClick– Executes a double-click on the webelement or based on the coordinates. If left empty, it performs double-click on the current location.

3. mouseDown– Executes a mouse-down action on an element or based on coordinates.

4. mouseMove– Executes a mouse-move action on an element or based on coordinates.

5. mouseUp– Releases the mouse usually followed by mouse-down and acts based on coordinates.

Multi Select (List Box or Text Area) value selection
Sometimes we would be in a situation to select two or more items in a list box or text area.

Find all available links in web page
Wes might be in a situation to find all the links on a website. We can easily do so by finding all elements with the Tag Name “a”, as we know that for any link reference in HTML, we need to use “a” (anchor) tag.

Conclusion: Selenium drives the testing using the driver object that identifies the elements on screen using id, xpath etc. Through these functions, we can identify GUI objects of web applications through selenium web driver.[:]